Catyの原理と図示法
Catyで実行可能なものはコマンドである。コマンドだけが実行可能であり、コマンドしかない。その意味でコマンド一元論。アクションというのもあるが、これはWeb経由で呼び出し可能なコマンドをアクションと呼んでいるに過ぎない。
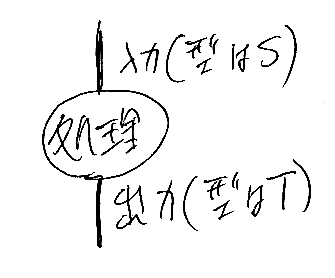
コマンドは入力と出力を持ち、入力も出力も型を持つ。

コマンド宣言は次のように書かれる。
// cmdは、入力の型がSで、出力の型がTであるコマンドcommand cmd :: S -> T;
入出力(StdIn/StdOut)以外に、オプションと引数によりコマンドに付加的な情報を渡せるが、今は触れない(http://d.hatena.ne.jp/m-hiyama-memo/20120104/1325644069 を参照)。
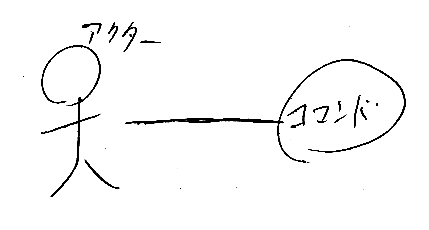
次の図は、ユースケース図に類似している。ユースケースの代わりにコマンドが描いてある。ユースケースは抽象的・概念的だが、コマンドは実際に動くものだ。その意味で、ユースケースより実装寄りで抽象度は低くなっている。アクターは、コマンドを実行する主体である。

アクターがコマンドを実行する際に、なんらかのインターフェースを必要とすることがある。このインターフェースを便宜上「画面」と呼ぶことが多い。「画面」は比喩的な表現で、ホントに画面である必要はない。次の図では、画面(比喩的)をロバストネス図の境界オブジェクト風に描いてる。

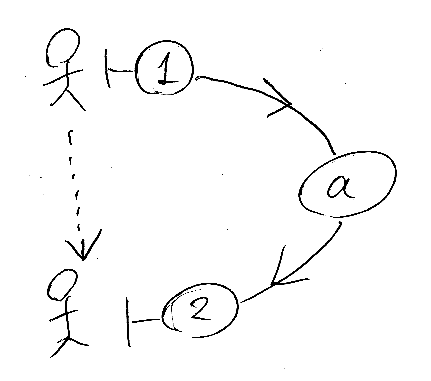
画面1はコマンドaを起動する画面、画面2はコマンドaの結果を表示する画面だ。点線矢印は時間推移を示す。つまり:
- アクターは、aの起動画面である画面1で入力を準備し、起動指示を出す。
- 画面1からやってきた入力データによりコマンドaが実行される。
- コマンドaの実行結果が画面2に表示される。
これが一連のフローを形成する基本ステップとなる。
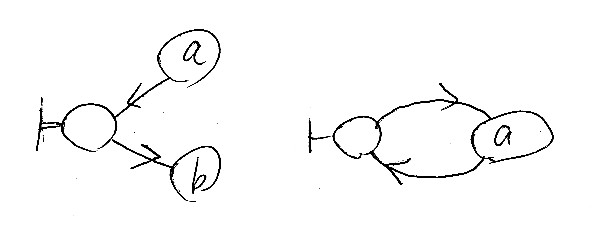
以下では、アクター(スティックマン)を描くのは省略する。画面(=境界オブジェクト)にアクターはいつも貼りつていると考えてよい。次の図は画面の変種で、左は「aの結果表示とbの起動」を兼任している画面、右は「aの起動とaの結果表示」を兼任している画面である。

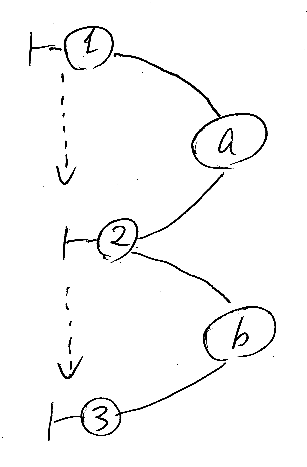
基本ステップの組み合わせ方を示しておく。まずは、順次実行(逐次、直列)。コマンドaを実行し、次にコマンドbを実行する。

それと選択的実行。画面1から、コマンドaかコマンドbのどちらかを実行できる。

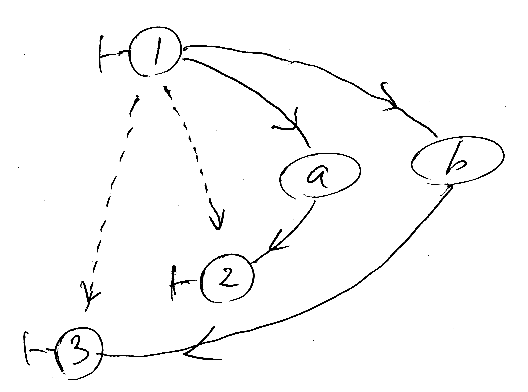
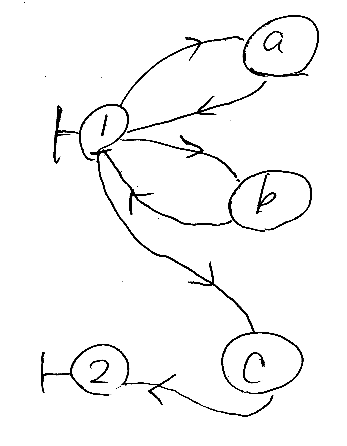
次の図は、以上に述べたことを組み合わせた例。画面1からコマンドa, b, cのどれかを実行できる。aまたはbの結果は同じ画面1で確認できる。コマンドcを実行すると、その結果は別種の画面である画面2で確認できる。

これらの図は有向グラフであり、有向辺(矢印)は、「入力データの流れと実行指示」または「出力データの流れ」を表してる。Webアプリケーションではそれぞれ「リクエスト」「レスポンス」となる。初期画面から有向辺をたどっていく経路は、アクターが経験する推移の系列(シナリオのインスタンス)を表現する。
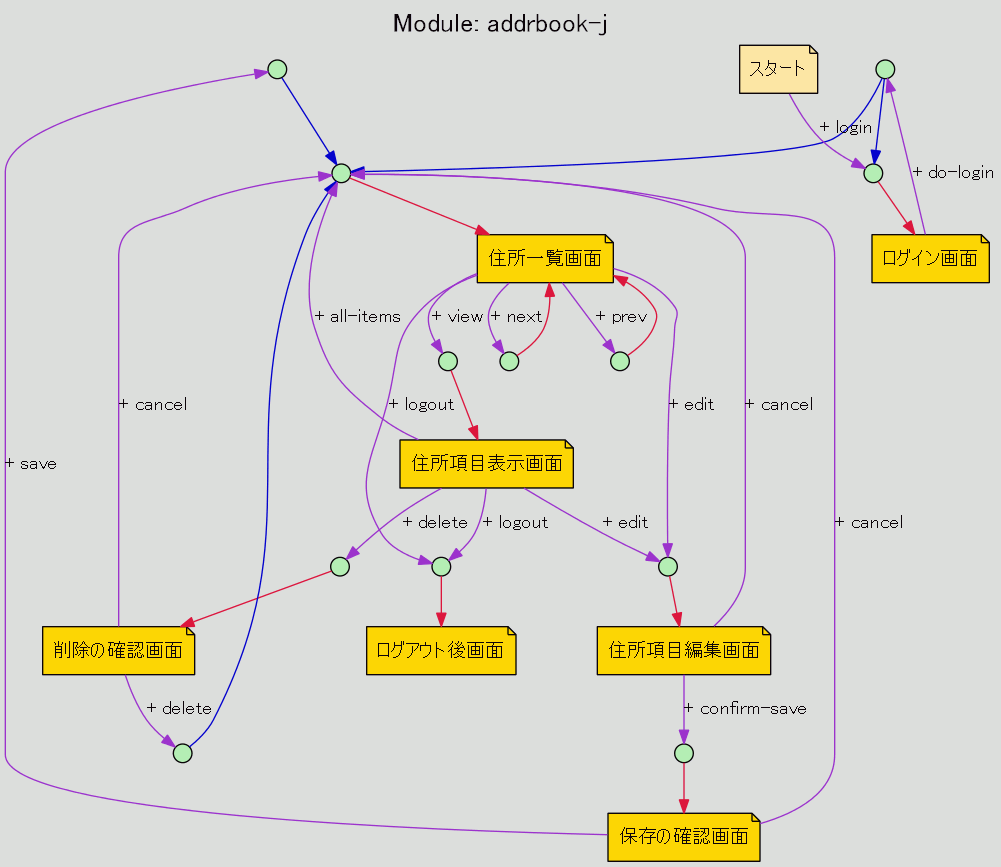
画面が持つUIとしての機能性や美しさ(デザイン)はもちろん重要だが、どのようなコマンド(タスク、処理、仕事)をどのような順序で実行するのか、という全体の構造が明確でないと個々のUIも意味を失う。よって、このような図示法を用いたサービス構造のプランニングが重要となる。
最後にCatyで描いた図の実例。実物大はコレ